Chia sẻ cách tạo Snippet trong Visual Studio Code chỉ với 5 bước
Đăng 1 năm trước
Bạn đang tìm kiếm cách tạo Snippet trong Visual Studio Code để có thể tiết kiệm được nhiều thời gian hơn đối với việc gắn code cho nhiều từ khóa giống nhau? Hãy khám phá ngay các bước tạo Snippet ngay tại bài viết dưới đây!
Visual Studio Code (VS Code) là một môi trường phát triển tích hợp mạnh mẽ, được ưa chuộng bởi rất nhiều lập trình viên và nhà làm SEO trên khắp thế giới. Một trong những tính năng nổi bật của VS Code là khả năng tạo và sử dụng "Snippet" - đây là một công cụ hữu ích để tạo ra các đoạn mã mẫu hoặc các phần mã cố định, giúp bạn tiết kiệm thời gian và giảm lỗi.
Trước hết thì Snippet là gì?
Trước khi đi vào cách tạo Snippet, hãy hiểu rõ khái niệm này thực ra là gì. Snippet là một đoạn mã mẫu có thể được tái sử dụng nhiều lần trong quá trình phát triển phần mềm. Ví dụ, bạn có thể tạo Snippet cho một đoạn mã HTML cơ bản, một đoạn mã SQL thường xuyên sử dụng hoặc bất kỳ đoạn mã nào bạn muốn sử dụng một cách nhanh chóng và tiện lợi.
Bên cạnh đó, mặc dù Snippet trong Visual Studio Code không liên quan trực tiếp đến SEO tổng thể và SEO từ khóa. Tuy nhiên, chúng có thể có vai trò trong việc tạo và quản lý nội dung trên trang web, điều này có thể ảnh hưởng đến SEO. Hãy xem xét cách Snippet có thể ảnh hưởng đến việc tối ưu hóa trang web cho SEO tổng thể cũng như từ khóa:
- Snippet có thể giúp bạn tạo ra cấu trúc HTML chuẩn và tối ưu cho SEO tổng thể. Ví dụ, bạn có thể tạo Snippet cho một khung việc làm (job posting) có cấu trúc phù hợp với các yêu cầu Schema.org, giúp công cụ tìm kiếm hiểu được thông tin về việc làm trên trang web của bạn.
- Nếu bạn tạo nội dung động hoặc phần mà bạn thường xuyên sử dụng từ khóa, bạn có thể sử dụng Snippet để nhanh chóng chèn từ khóa vào nội dung.
- Snippet có thể giúp bạn tạo mẫu cho các liên kết nội bộ trong nội dung của bạn, giúp bạn xây dựng cấu trúc liên kết nội bộ tốt cho SEO tổng thể.
- Cuối cùng, Snippet có thể giúp bạn tạo mẫu cho tiêu đề và mô tả trang (meta title và meta description) để tối ưu hóa sự hiển thị của trang web của bạn trong kết quả tìm kiếm.
Cách tạo Snippet trong Visual Studio Code đơn giản dễ hiểu nhất
Sau đây là các cách tạo Snippet trong Visual Studio Code cực kỳ đơn giản mà bạn có thể áp dụng ngay, 5 bước đó bao gồm:
Bước 1: Mở Cài Đặt (Settings) của Visual Studio Code
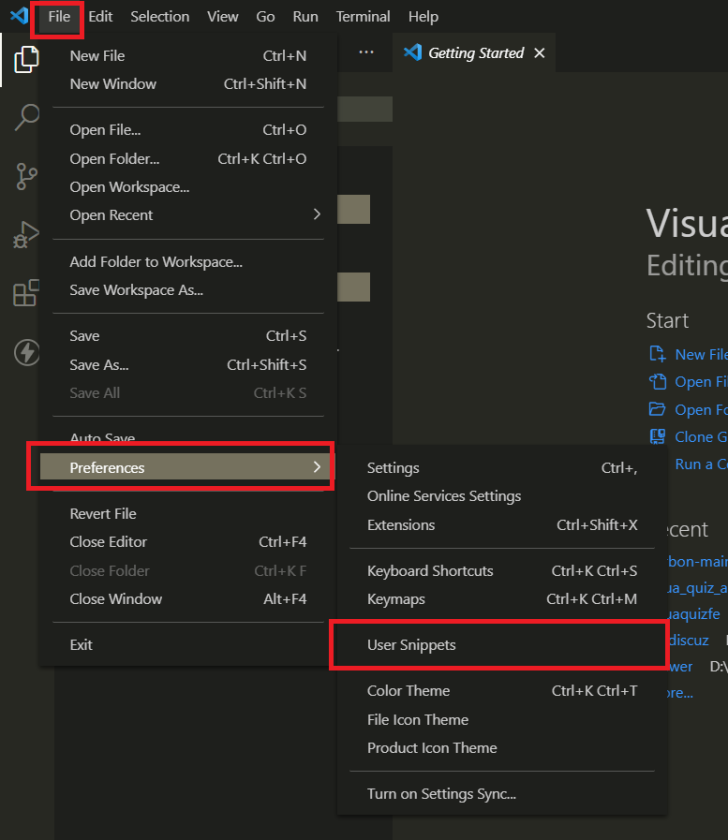
Trước hết, hãy mở Visual Studio Code và điều hướng đến "File" > "Preferences" > "Settings." Bạn có thể sử dụng phím tắt Ctrl+ hoặc Cmd+, trên Mac để mở cài đặt.
Bước 2: Tìm kiếm "User Snippets"
Trong ô tìm kiếm, gõ "User Snippets" và chọn "Edit in settings.json".
 cách tạo Snippet trong Visual Studio Code
cách tạo Snippet trong Visual Studio Code
Bước 3: Chọn Ngôn Ngữ hoặc Tạo Một Tệp Snippet Riêng
Visual Studio Code cho phép bạn tạo Snippet cho nhiều ngôn ngữ lập trình khác nhau. Bạn có thể chọn ngôn ngữ cụ thể hoặc tạo một tệp Snippet riêng. Ví dụ, nếu bạn muốn tạo Snippet cho JavaScript, bạn có thể tìm kiếm "javascript" hoặc tạo một tệp riêng, ví dụ "my-snippets.code-snippets."
Bước 4: Tạo hoặc Chỉnh Sửa Snippet
Bây giờ, bạn đã ở trong tệp cấu hình Snippet. Bạn có thể bắt đầu tạo hoặc chỉnh sửa Snippet. Mỗi Snippet được đặt trong một đối tượng JSON và bao gồm các phần sau:
- "prefix": Đây là từ khóa sẽ kích hoạt Snippet khi bạn bắt đầu gõ. Ví dụ, nếu bạn đặt "html" làm prefix, khi bạn gõ "html" và nhấn Tab, Snippet sẽ được chèn vào tài liệu.
- "body": Đây là nội dung của Snippet, đó là đoạn mã bạn muốn chèn vào tài liệu. Bạn có thể sử dụng biểu thức chính quy và các biến để tạo Snippet động.
- "description": Một mô tả ngắn gọn giúp bạn hiểu nội dung của Snippet.
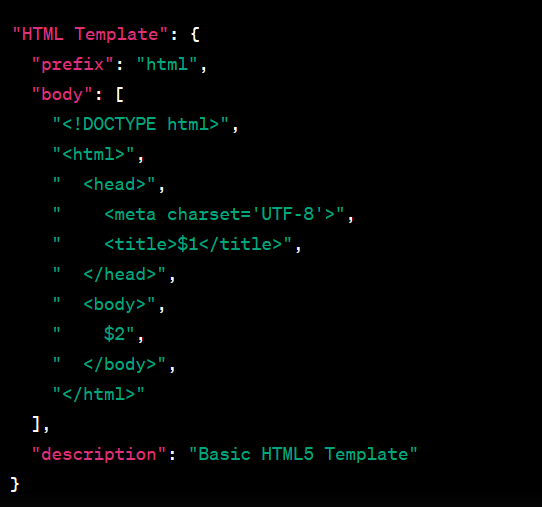
Dưới đây là một ví dụ Snippet đơn giản cho HTML:

Trong ví dụ này, khi bạn gõ "html" và nhấn Tab, Snippet sẽ chèn một mẫu HTML cơ bản vào tài liệu với các vị trí con trỏ của bạn để điều chỉnh.
Bước 5: Sử dụng Snippet
Bây giờ bạn đã tạo Snippet, để sử dụng nó, chỉ cần gõ prefix bạn đã đặt và nhấn Tab. Snippet sẽ tự động chèn đoạn mã vào tài liệu của bạn. Nếu Snippet chứa các vị trí con trỏ (như `$1`, `$2` trong ví dụ trên), bạn có thể sử dụng phím Tab để di chuyển giữa các vị trí con trỏ và điền thông tin.
Kết Luận
Cách tạo Snippet trong Visual Studio Code trên đây là một phương án tốt nhất để bạn có thể tăng năng suất trong quá trình phát triển phần mềm. Bạn có thể tạo Snippet cho mọi đoạn mã mẫu hoặc phần mã mà bạn thường xuyên sử dụng, nó giúp bạn tiết kiệm thời gian và giảm lỗi. Hãy thử tạo và tùy chỉnh các Snippet để phù hợp với nhu cầu phát triển của bạn và tận hưởng sự thuận tiện mà chúng mang lại.
Nếu muốn hiểu hơn về Featured Snippet và các chủ đề khác liên quan tới tối ưu hóa website, trao đổi ngay với các chuyên gia SEO tại Askany để không bỏ lỡ bất kỳ lời khuyên giá trị nào từ họ.
